The HTML <section> tag is a semantic HTML tag used to define a section in the document that generally includes a group of related content. For example,
<section>
<h2>Java</h2>
<p>Java is used to develop Android applications, enterprise software, etc.</p>
</section>
<section>
<h2>JavaScript</h2>
<p>JavaScript is used to create dynamic single-page web applications.</p>
</section>
Browser Output

Here, the <section> has meaning even if it is viewed by itself. It is clear that the first <section> is about Java and the second one is about Javascript.
Note: The <section> tag should always have a heading.
Nested <section> tag
We can have a <section> inside a <section> tag. It is called a nested <section> tag. For example,
<section>
<h2>Animals</h2>
<p>Animals can be divided into various categories: </p>
<section>
<h3>Aves</h3>
<p>Aves are animals with wings and feathers. </p>
</section>
</section>
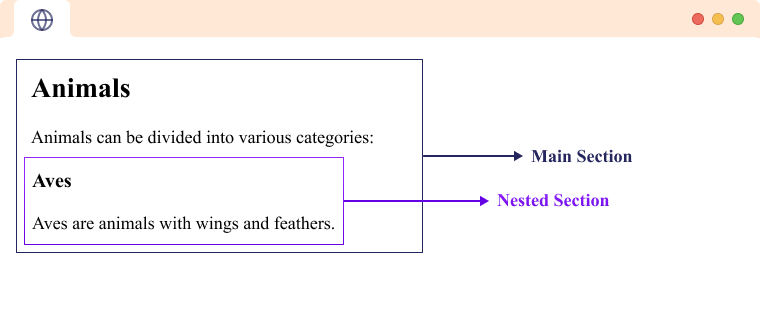
Browser Output

Here, we have a section with the heading Animals and a paragraph which is the main section and we have another section nested inside it with the heading Aves.

When to use HTML <section> Tag?
We use the HTML <section> tag to organize complex documents. For example,
<section>
<h2> HTML </h2>
<p> HTML is a standard markup language for creating using HTML elements. </p>
<section>
<h3>Why learn HTML?</h3>
<p> You should learn HTML if you want to build, manage or improve websites. </p>
</section>
</section>
<section>
<h2> CSS </h2>
<p> CSS is used to style HTML elements. </p>
</section>
Browser Output

Here, you can see we have HTML and CSS in separate sections. Having different sections makes it easier to organize the contents of the document.