We use the HTML unordered list to define a list where the sequence or order of the list items doesn't matter. We can use an unordered list for keeping track of groceries, supplies and random objects.
In HTML, we use the <ul> tag to create an unordered list. For example,
<ul>
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
</ul>
Browser Output

Each item of the list is enclosed inside the <li> tag and they are represented by the dot bullet point symbol.
By default, the symbol to represent an unordered list in HTML is a dot bullet point, however, we can change them as per our choice.
Unordered Lists Marker
We use the CSS list-style-type property to change the marker that marks the list item. The valid options for markers are
| Icon | Marker | Description |
|---|---|---|
| • (default) | disc | sets the marker to a dot |
| ○ | circle | sets the marker to a hollow circle |
| ▪ | square | sets the marker to a filled black square |
| none | removes the marker altogether |
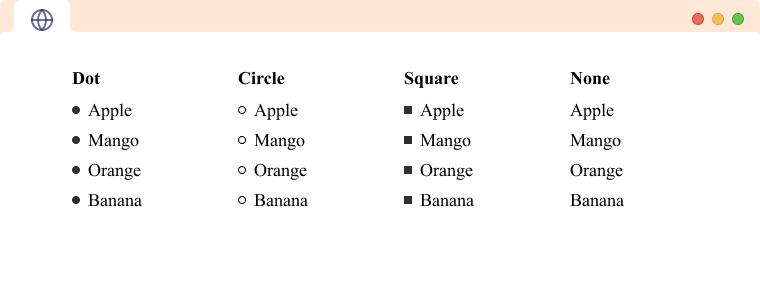
Below, we can see examples for all the marker types.

Nesting Lists
In HTML, we can create a nested list by adding one list inside another. For example,
<ul>
<li>
Coffee
<ul>
<li>Cappuccino</li>
<li>Americano</li>
<li>Espresso</li>
</ul>
</li>
<li>
Tea
<ul>
<li>Milk Tea</li>
<li>Black Tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
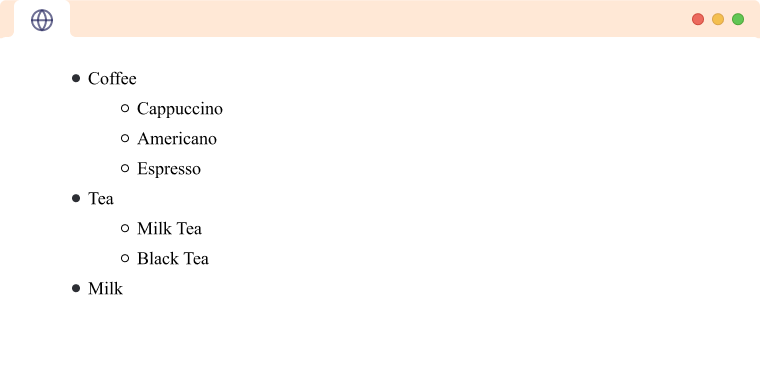
Browser Output

In the above example, you can see we have added unordered lists inside another unordered list.
In this case, the first and second list items of the outer unordered list include unordered lists.
Ordered List inside Unordered List
Similarly, we can also mix list types while nesting and add ordered lists inside the unordered list. For example,
<ul>
<li>
Coffee
<ol>
<li>Cappuccino</li>
<li>Americano</li>
<li>Espresso</li>
</ol>
</li>
<li>
Tea
<ol>
<li>Milk Tea</li>
<li>Black Tea</li>
</ol>
</li>
<li>Milk</li>
</ul>
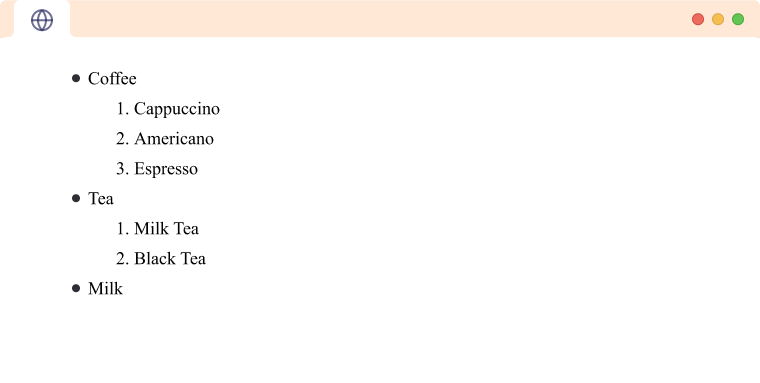
Browser Output

Multi-level Nesting of Unordered List
In our examples, we are nesting the list up to a single level, however, we can also nest lists up to multiple levels. This might be important while creating lists like Table of Content. For example,

In a similar way, we can nest lists to as deep of a level as we need.