The HTML <title> tag defines the document's title. The content of the <title> tag is shown in the browser's title bar or the page's tab. For example,
<title>My First Title</title>
Browser Output

Here, you can see the My First Title text is shown in the title bar of the browser.
The <title> tag only accepts text, any other tags inside the <title> tag get ignored.
HTML <title> tag goes inside the <head> tag. For example,
<head>
<title>Programiz: Learn to Code for Free</title>
</head>
Note: You cannot have more than one title in an HTML document.
Title and SEO
The <title> tag has great importance in SEO. It is one of the first things search engines look at and the first thing the user sees when searching for something.
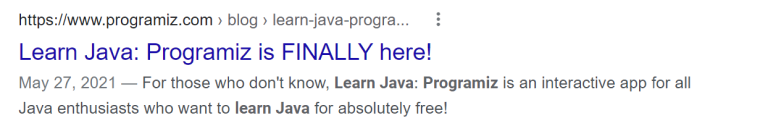
Hence, the title should be descriptive and be able to hook the user at first glance. For example,

Here, Learn Java: Programiz is FINALLY here! is the title. It is descriptive and the user can get an idea about what the website contains by looking at the title.
Tips on writing Good Titles
Below are listed some tips on writing good titles:
- Avoid short titles. Titles should be descriptive. For example, just Programiz by itself would be a bad title, whereas Programiz: Learn to Code for Free is a better one.
- Titles should not be longer than 50 characters as search engines ignore text after 50 characters and generally, most screens cannot display titles longer than 50 characters.
- Try to avoid special characters (
!,@,#) as much as possible. - Try to be as unique as possible, duplicate titles don't do well in SEO rankings and may cause confusion for users.