HTML lists are used to display related information in an easy-to-read and concise way as lists.

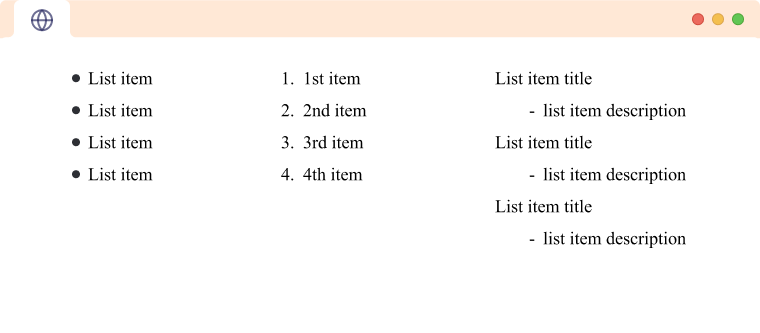
We can use three types of lists to represent different types of data in HTML:
- Unordered List
<ul> - Ordered List
<ol> - Description List
<dl>
Unordered List
The unordered list is used to represent data in a list for which the order of items does not matter.
In HTML, we use the <ul> tag to create unordered lists. Each item of the list must be a <li> tag which represents list items. For example,
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Mango</li>
</ul>
Browser Output

Here, <li>Apple</li>, <li>Orange</li>, and <li>Mango</li> are the list items.
To learn more about unordered lists, visit HTML Unordered Lists.
Ordered List
The ordered list is used to represent data in a list for which the order of items has significance.
The <ol> tag is used to create ordered lists. Similar to unordered lists, each item in the ordered list must be a <li> tag. For example,
<ol>
<li>Ready</li>
<li>Set</li>
<li>Go</li>
</ol>
Browser Output

Here, you can see list items are represented with numbers to represent a certain order.
To learn more about ordered lists, visit HTML Ordered Lists.
Description List
The HTML description list is used to represent data in the name-value form. We use the <dl> tag to create a definition list and each item of the description list has two elements:
- term/title - represented by the
<dt>tag - description of the term - represented by the
<dd>tag
Let's see an example,
<dl>
<dt>HTML</dt>
<dd>Hyper-Text Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading StyleSheets</dd>
<dt>JS</dt>
<dd>Javascript</dd>
</dl>
Browser Output

Since the description list includes the definition of a term, it is also known as the definition list. To learn more about the description list, visit HTML Description List.
Tags used in HTML lists
| Tag | Explanation |
|---|---|
<ol> |
Defines an ordered list. |
<ul> |
Defines an unordered list. |
<dl> |
Defines a description list. |
<li> |
Defines a list item in ordered or unordered lists. |
<dt> |
Defines a term in description list. |
<dd> |
Defines the description of a term in the description list. |