The CSS z-index property is used to control the stacking order of the positioned elements. For example,
div.green {
position: absolute;
z-index: 3;
}
div.orange {
position: absolute;
z-index: 5;
}
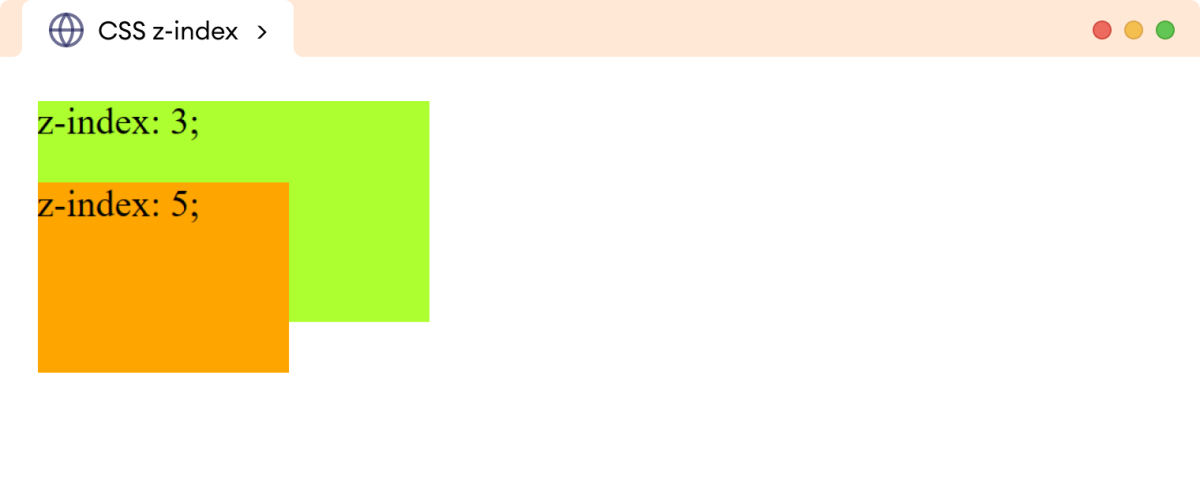
Browser Output

Here, the div with the higher z-index value stacks on top of the div with the lower z-index value.
The z-index property only works with positioned elements and items of the flex container.
The position property value should be different from the default static value.
CSS z-index Syntax
The syntax of the z-index property is as follows:
z-index: auto | number | initial | inherit;
Here,
auto: determines the stacking order based on the element's position in the HTML document (default value)number: sets the stacking order of an element, negative values are allowedinitial: sets the property value to the defaultinherit: inherits the property value from the parent
Example: CSS z-index Property
Let's see an example of the z-index property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS z-index</title>
</head>
<body>
<div class="greenyellow">position: absolute; <br />z-index: 3;</div>
<div class="orange">position: absolute; <br />z-index: 10;</div>
<div class="skyblue">position: absolute; <br />z-index: 6;</div>
</body>
</html>
div {
font-size: 24px;
padding: 12px;
}
div.greenyellow {
position: absolute;
top: 0;
left: 0;
/* specifying z-index value */
z-index: 3;
width: 300px;
height: 280px;
background-color: greenyellow;
}
div.orange {
position: absolute;
top: 190px;
left: 0;
/* specifying z-index value */
z-index: 10;
width: 220px;
height: 150px;
margin-top: -120px;
background-color: orange;
}
div.skyblue {
position: absolute;
top: 120px;
left: 160px;
/* specifying z-index value */
z-index: 6;
width: 280px;
height: 150px;
padding-left: 120px;
background-color: skyblue;
}
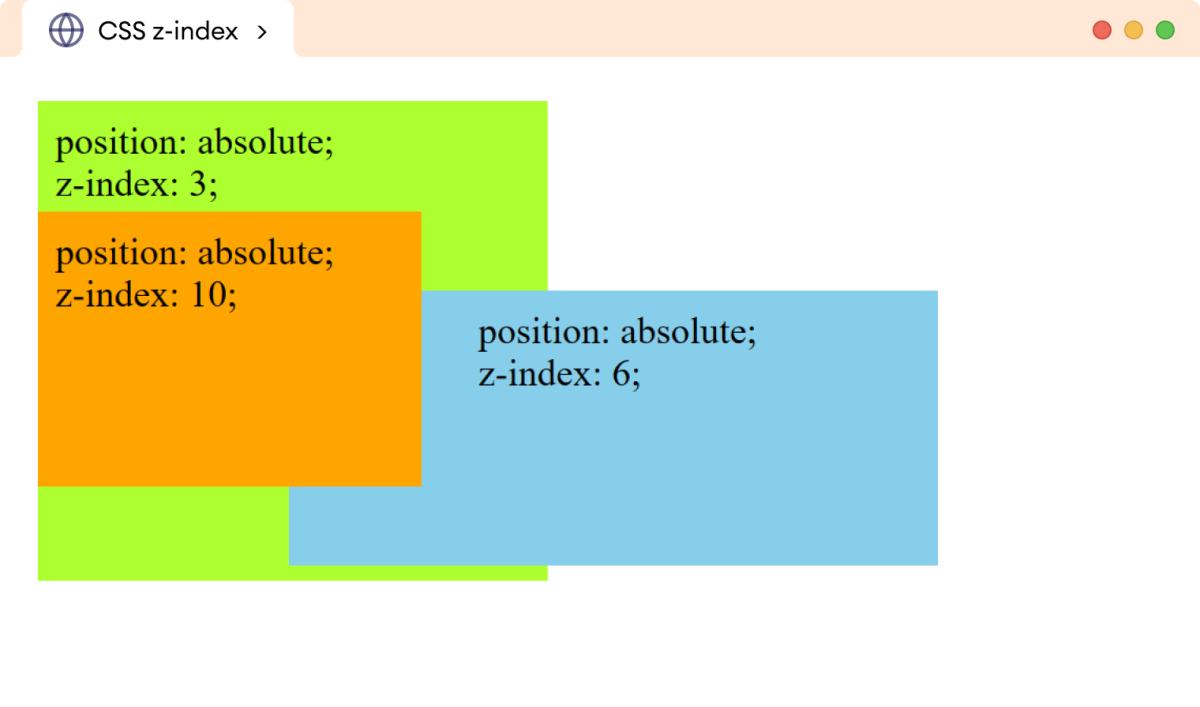
Browser Output

In the above example, all of the div elements have a position value of absolute. Each div element also has a different value of the z-index property.
The div having a higher z-index value is stacked on top of the other div element.
Note: Elements with the same z-index value are stacked based on their order in the HTML document. For example, if element B comes after element A then, element A will be stacked on top of element B.
CSS z-index With Negative Value
The element having a negative value of the z-index property stacks the element further behind other elements with positive values.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS z-index</title>
</head>
<body>
<div class="greenyellow">position: absolute; <br />z-index: 3;</div>
<div class="orange">position: absolute; <br />z-index: -4;</div>
</body>
</html>
div {
font-size: 24px;
padding: 12px;
}
div.greenyellow {
position: absolute;
top: 0;
left: 0;
/* specifying z-index value */
z-index: 3;
width: 300px;
height: 150px;
background: greenyellow;
}
div.orange {
position: absolute;
top: 190px;
left: 0;
/* specifying negative z-index value */
z-index: -4;
width: 380px;
height: 80px;
margin-top: -120px;
padding-top: 120px;
background: orange;
}
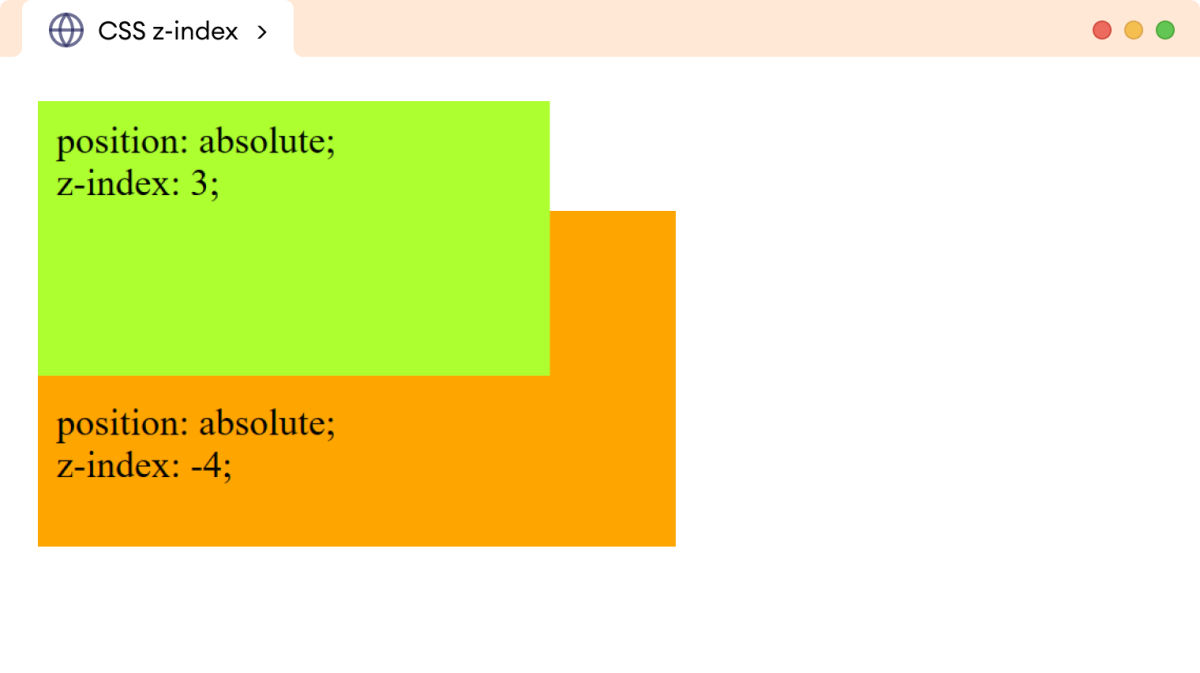
Browser Output

Here, the div element having a negative z-index value of -4 is stacked under the div with a positive z-index value of 3.
Nested Elements with Z-index Value
The z-index value behaves differently with nested elements.
Suppose we have an element with B stacked on top of element A, then the child elements of A can never be stacked higher than the element B.
Let' 's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS z-index</title>
</head>
<body>
<!-- Creating a parent element having a child element -->
<div class="parent">
Parent Element<br />
position: relative; <br />z-index: 3;
<!-- Child elements have the highest z-index value -->
<div class="child">
Child Element <br />
z-index: 50;<br />
position: relative;
</div>
</div>
<div class="outer">
Outer Element <br />position: relative; <br />z-index: 6;
</div>
</body>
</html>
div {
font-size: 24px;
padding: 12px;
}
div.parent {
position: relative;
top: 0;
left: 0;
/* specifying z-index value */
z-index: 3;
width: 500px;
height: 150px;
background: greenyellow;
}
div.child {
position: relative;
left: 200px;
top: -50px;
background: skyblue;
/* specifying negative z-index value */
z-index: 50;
width: 300px;
height: 120px;
padding-left: 120px;
}
div.outer {
position: relative;
top: -60px;
left: 0;
/* specifying negative z-index value */
z-index: 6;
width: 280px;
height: 120px;
background: orange;
}
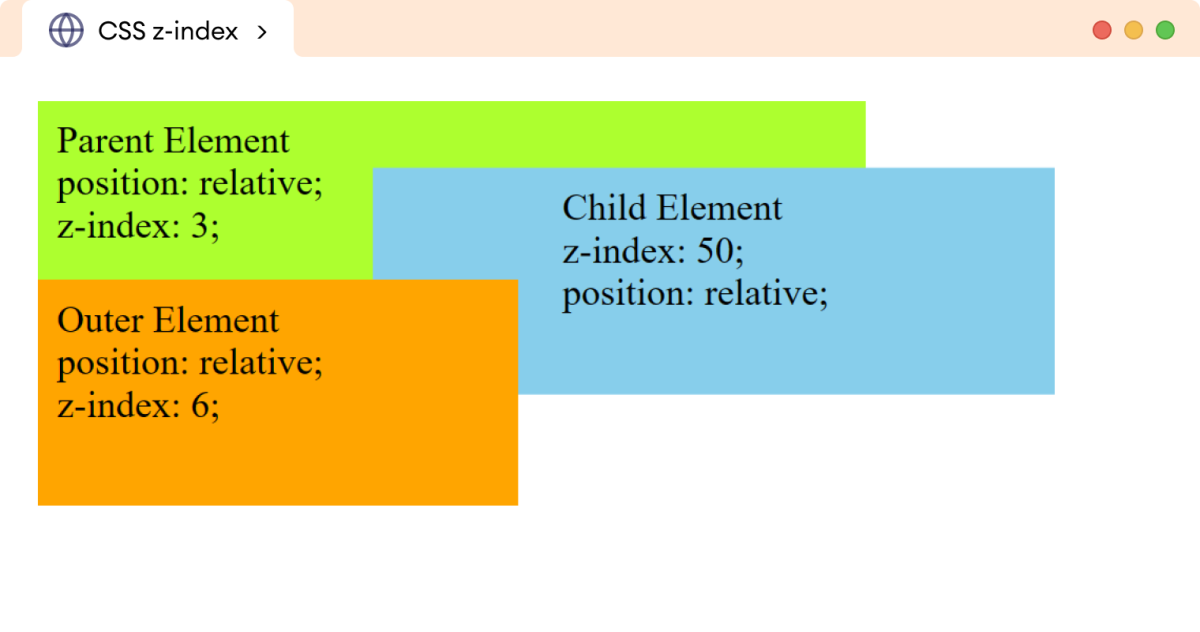
Browser Output

In the above example, the child div element has the highest z-index value of 50 but still is stacked under the outer div element has a z-index of 6.
This happens because the outer div element has a higher z-index value than its parent element. The child element cannot stack above an element that has a higher z-index value than its parent element.